Jika anda pemilik sebuah website atau owener bisnis online, pastinya akan kesal jika mengalami latency dalam jaringan bukan ? Tentunya dalam artikel ini akan dibahas detail apa itu latency, penyebab, kendala hingga solusi yang diberikan untuk atasi latency pada website. Simak selengkapnya dibawah ini !
Apa itu Latency ?

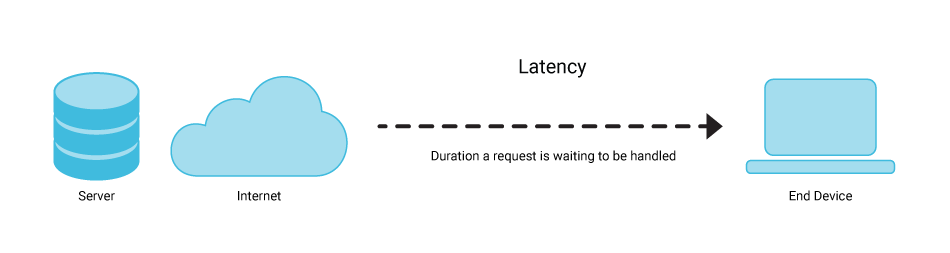
Latency adalah waktu yang dibutuhkan untuk sebuah data berpindah dari satu titik ke titik lain di jaringan. Dalam konteks jaringan komputer dan internet, latency mengukur jeda waktu antara ketika permintaan (request) dikirimkan dari perangkat pengguna (seperti komputer, ponsel) ke server, dan ketika respons diterima kembali oleh perangkat pengguna.
Jika dalam hal ini berkaitan dengan website, dapat diartikan sebagai waktu yang dibutuhkan untuk data atau permintaan (request) dari pengguna mencapai server, kemudian kembali lagi ke pengguna sebagai respon. Dengan kata lain, latency adalah jeda waktu antara ketika pengguna mengklik sesuatu atau mengirim permintaan ke website, dan ketika mereka mulai menerima data dari server.
Contoh sederhana dari latency:
– Ketika kamu mengklik sebuah tautan pada website, latency adalah waktu yang dibutuhkan mulai dari saat kamu mengklik hingga website mulai tampil di layar.
Komponen Latency:
Latency biasanya terdiri dari beberapa komponen:
1. Waktu pengiriman (Transmission Delay): Waktu yang dibutuhkan untuk mengirim data dari satu perangkat ke perangkat lainnya.
2. Waktu propagasi (Propagation Delay): Waktu yang diperlukan data untuk berpindah melalui media fisik (seperti kabel serat optik atau udara).
3. Waktu pemrosesan (Processing Delay): Waktu yang diperlukan perangkat (misalnya server) untuk memproses permintaan dan menghasilkan respons.
4. Waktu antrian (Queuing Delay): Waktu yang dihabiskan data dalam antrian di perangkat jaringan sebelum dikirim ke tujuan.
Faktor-faktor yang menjadi penyebab latency yang kamu perlu pahami:
– Jarak geografis antara pengguna dan server. Semakin jauh jaraknya, semakin besar latency-nya.
– Kapasitas jaringan(bandwidth) dan kemacetan di jalur jaringan.
– Waktu respons server yang berhubungan dengan kinerja server atau hosting.
– Protokol dan teknologi yang digunakanseperti HTTP/2, HTTP/3, dan QUIC yang dapat mempengaruhi kecepatan komunikasi.
– Routing: Data di internet harus melewati berbagai titik (hop) atau node jaringan sebelum mencapai tujuan. Jika routing kompleks atau mengalami kemacetan, latency akan meningkat.
– Jumlah Request: Semakin banyak permintaan (request) yang dikirimkan untuk memuat halaman web (misalnya, untuk mengambil gambar, skrip, dan file lain), semakin lama total waktu loading.
Dampak Latency pada Website

Ada beberapak yang bisa disebabkan oleh adanya latency, diantaranya adalah :
– User Experience: Latency yang tinggi membuat pengguna merasa bahwa website lambat. Pengguna sering kali meninggalkan situs yang memakan waktu lama untuk dimuat, yang berdampak pada bounce rate dan conversion rate.
– SEO: Google dan mesin pencari lainnya memperhitungkan kecepatan halaman sebagai salah satu faktor ranking SEO. Website yang lambat (memiliki latency tinggi) bisa mengalami penurunan peringkat di hasil pencarian.
– Kinerja Aplikasi Web: Pada aplikasi web yang memerlukan banyak interaksi, seperti aplikasi SaaS atau platform e-commerce, latency yang tinggi dapat menyebabkan pengalaman pengguna yang buruk, terutama jika banyak permintaan yang dilakukan secara bersamaan.
Tips Mengurangi Latency Dari Cloudflare

Cloudflare merupakan solusi untuk hadapi latency – Semakin tinggi latency, semakin lama waktu yang dibutuhkan sebuah website untuk memuat halaman. Untuk bisnis online atau pemilik situs web, latency yang tinggi bisa membuat pengunjung frustasi dan akhirnya meninggalkan situs.
Cloudflare adalah salah satu solusi yang dapat membantu mengurangi latency dan meningkatkan performa situs web kamu. Berikut adalah beberapa tips sederhana untuk mengurangi latency menggunakan Cloudflare:
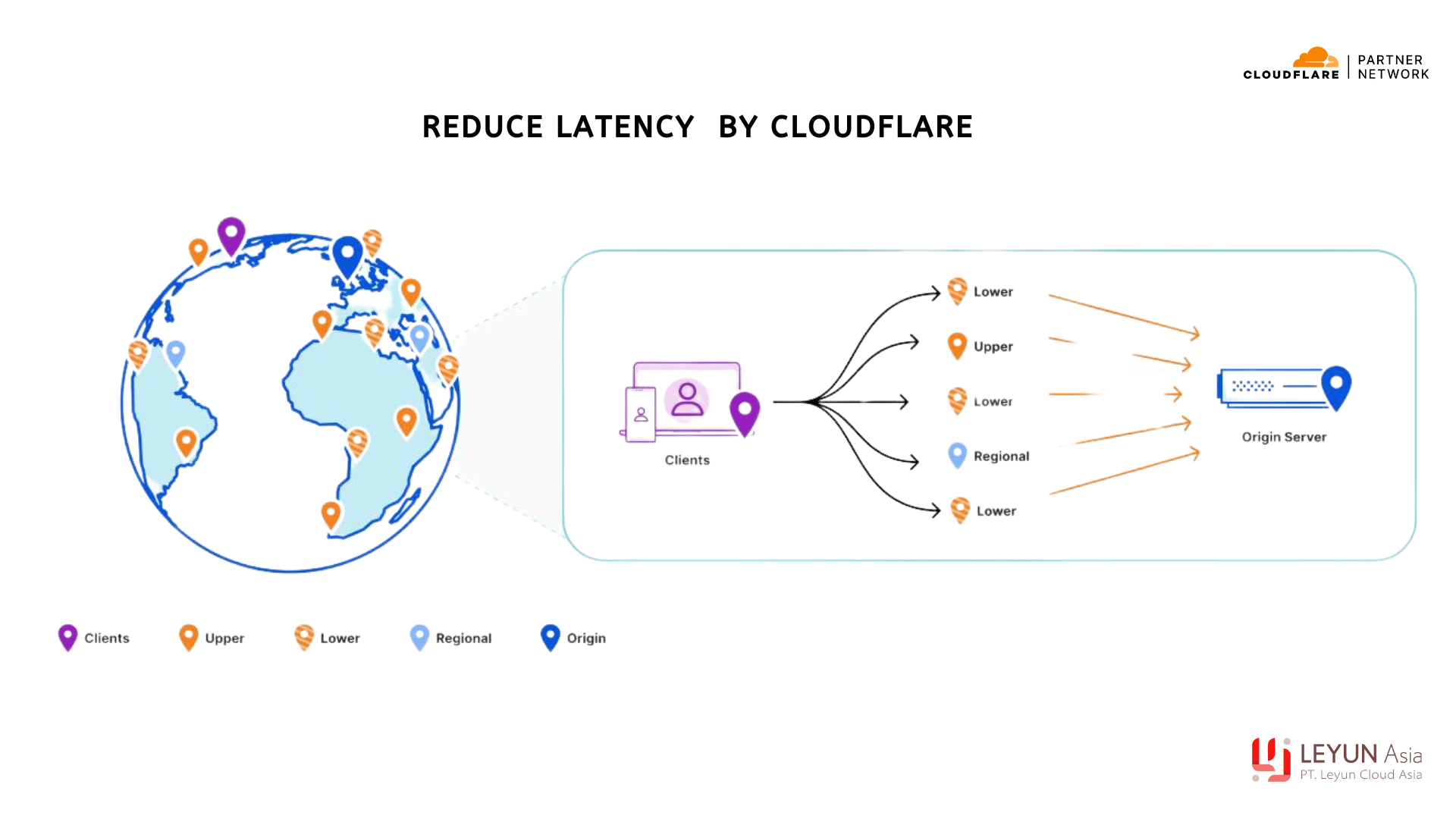
1. Aktifkan Cloudflare CDN
– Content Delivery Network (CDN) dari Cloudflare secara otomatis menyimpan konten statis di server edge di berbagai lokasi di seluruh dunia. Dengan ini, Cloudflare dapat menyajikan konten dari lokasi yang lebih dekat dengan pengguna, sehingga mengurangi waktu tempuh data dan mengurangi latency.
– Tips: Pastikan semua konten statis (gambar, CSS, JavaScript) di-cache melalui Cloudflare dan pastikan terlebih dahulu anda menggunakan cloudflare, maka secara otomatis CDN akan diaktifkan untuk konten statis.
2. Aktifkan HTTP/3
– HTTP/3 menggunakan protokol QUICyang lebih cepat dibandingkan dengan HTTP/2, terutama untuk koneksi jarak jauh dan jaringan yang lambat. Ini membantu mengurangi latensi dengan koneksi yang lebih responsif.
– Cara aktifkan: Masuk ke dashboard Cloudflare → Network → Aktifkan HTTP/3.
3. Optimasi Pengaturan DNS
– Cloudflare menawarkan DNS resolution yang sangat cepat dan tersebar secara global. Menggunakan DNS Cloudflare (1.1.1.1) dapat mengurangi latency DNS resolution.
– Tips: Pastikan website kamu sudah diarahkan menggunakan DNS Cloudflare dan hindari query DNS yang terlalu kompleks.
4. Gunakan Argo Smart Routing
– Argo Smart Routing adalah layanan premium Cloudflare yang mengoptimalkan jalur jaringan antara pengguna dan server dengan menggunakan jalur tercepat di jaringan Cloudflare. Ini membantu menghindari kemacetan di internet dan mengurangi latency secara signifikan.
– Cara aktifkan: Masuk ke dashboard Cloudflare → Traffic→ Aktifkan Argo.
5. Aktifkan Caching Dinamis
– Selain caching konten statis, Cloudflare juga memungkinkan caching konten dinamis. Dengan caching ini, Cloudflare dapat menyajikan konten dinamis lebih cepat dengan menjaga versi yang paling sering diakses tanpa harus terus-menerus mengambil data dari server asal.
– Tips: Konfigurasikan page rules untuk memaksimalkan caching dan minimalkan permintaan ke server asal.
6. Optimasi Pengaturan Firewall Rules
– Terlalu banyak aturan firewall atau aturan yang tidak efisien dapat menambah waktu pemrosesan untuk setiap permintaan. Periksa dan optimalkan pengaturan firewall Cloudflare agar hanya memproses aturan yang benar-benar dibutuhkan.
– Tips: Review dan simplify aturan firewall yang tidak perlu.
7. Aktifkan Brotli Compression
– Brotli adalah algoritma kompresi yang lebih efisien daripada gzip. Dengan mengaktifkan Brotli di Cloudflare, ukuran transfer file akan lebih kecil, sehingga mempercepat waktu loading dan mengurangi latency.
– Cara aktifkan: Masuk ke dashboard Cloudflare → Speed → Optimization → Aktifkan Brotli Compression.
8. Minify Resources (HTML, CSS, JavaScript
– Mengurangi ukuran file HTML, CSS, dan JavaScript melalui proses minifikasi dapat mempercepat waktu loading. Cloudflare menyediakan opsi untuk meminify file secara otomatis.
– Cara aktifkan Masuk ke dashboard Cloudflare → Speed→ Optimization→ Aktifkan Minify untuk HTML, CSS, dan JavaScript.
9. Gunakan Always Online
– Fitur Always Online menyimpan versi cache dari website yang dapat ditampilkan ketika server asal sedang down. Ini tidak langsung mengurangi latency, tetapi memastikan bahwa pengguna tidak mendapatkan downtime yang panjang.
– Cara aktifkan: Masuk ke dashboard Cloudflare → Caching→ Always Online → Aktifkan fitur ini.
10. Aktifkan Early Hints
– Fitur Early Hintsdi Cloudflare memberikan “hint” kepada browser untuk memulai preloading sumber daya penting (seperti CSS dan JavaScript) sebelum server asal merespons penuh, mempercepat waktu render halaman.
– Cara aktifkan: Masuk ke dashboard Cloudflare → Speed→ Optimization→ Aktifkan Early Hints.
11. Optimalkan Image dengan Polish
– Fitur Polish di Cloudflare mengoptimalkan gambar di situs web dengan kompresi yang lebih efisien. Ini dapat mengurangi ukuran gambar dan mempercepat waktu loading.
– Cara aktifkan : Masuk ke dashboard Cloudflare → Speed→ Optimization → Aktifkan Polish.
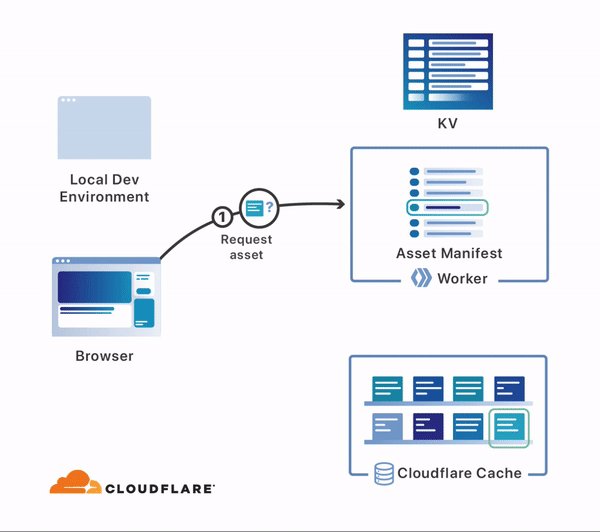
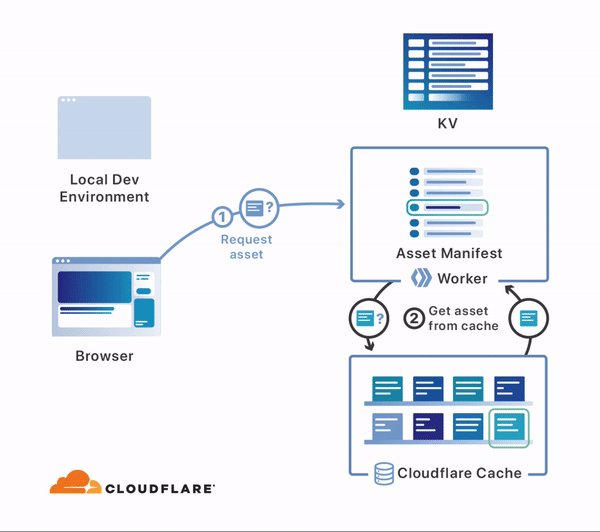
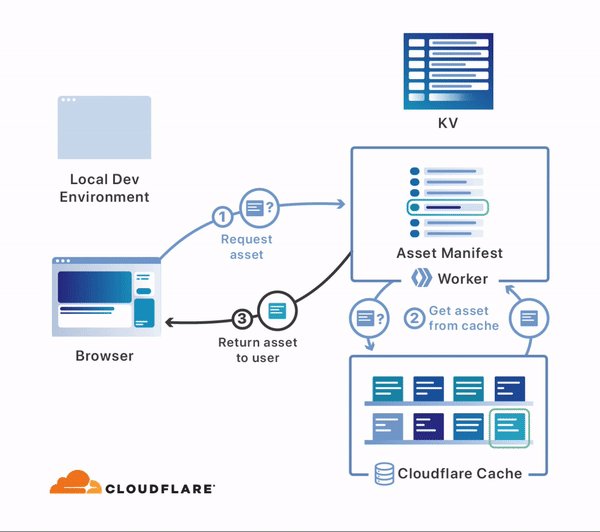
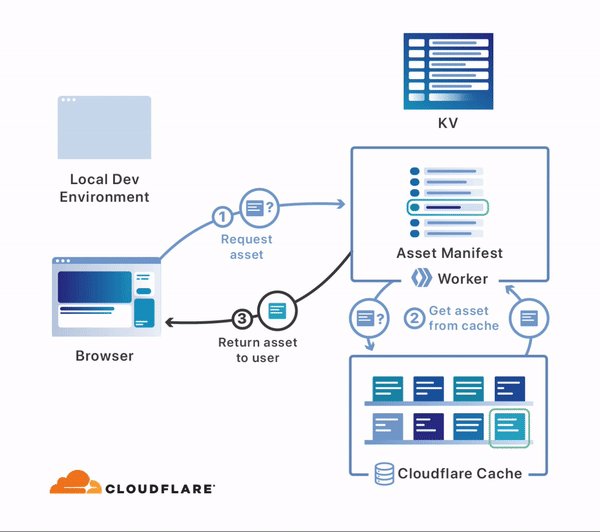
12. Gunakan Cloudflare Workers untuk Edge Computing
– Cloudflare Workers memungkinkan menjalankan kode di edge server, dekat dengan pengguna. Ini mengurangi latency untuk operasi tertentu yang sebelumnya memerlukan request ke server asal.
– Contoh penerapan: Gunakan Workers untuk mengelola API atau memproses data ringan di edge, sehingga mengurangi beban server asal.
Dengan menggunakan pendekatan ini, kamu dapat secara efektif mengurangi latency dan meningkatkan performa situs web melalui Cloudflare. Setiap fitur di atas dapat diaktifkan atau dikonfigurasi sesuai kebutuhan spesifik situs web kamu.
Baca lebih lanjut: Ini dia 7 Manfaat Cloudflare untuk SEO Yang Perlu Kamu Ketahui
Kesimpulan
Latency yang tinggi bisa membuat pengguna meninggalkan situs kamu sebelum halaman selesai dimuat. Dengan memanfaatkan berbagai fitur Cloudflare seperti CDN, caching, Argo Smart Routing, dan optimasi kompresi, kamu bisa mengurangi latency dan mempercepat waktu loading situs.
Hasilnya, situs web menjadi lebih cepat dan pengalaman pengguna meningkat. Ingin mendapatkan performa dan hilangkan latency dari website mu ?
Konsultasikan bagaimana cara menggunakan cloudflare enterprise kepada kami, isi. form dibawah ini ya.